I'm launching 12 startups in 12 months
Yet another wannabe maker hits the scene
January 30, 2024 • 6 min read • workingoutloud.dev
tl;dr
- Pieter Levels has inspired yet another person to hit the 12 products in 12 months challege.
- I revamped workingoutloud.dev to become the new home for my indie hacker writing.
- Resend released audiences and I've opted in hard to use it as my subscriber solution.
- LogSnag has been the monitoring solution I have been wanting.
- ChatGPT plugin Logo Creator was used to help me create the logo for the blog.
- I'm working on a few problems simultaneously, with most the recent work happening on GitPig.
The 12 products in 12 months challenge
Pieter Levels is a household name to inspiring solo product builders.
His no-bullshit-open-honesty approach to building products has inspired many others to take the leap and start building. After years old consuming great interviews (like this early-days Indie Hackers podcast) about how everything came about and then watch him continue to walk-the-talk, I finally hit the tipping point after reading his book MAKE.
I am the definition of the person who didn't publicly open up and engage with others in the community with ideas. 2024 needs to be the year I change that, otherwise I will become my greatest fear: aimless efforts with no scars to show for it.
Attempting to launch products for the next six years and failing surely has to be better than the six years (wow, I can't believe it's been that long since I first heard that podcast) of not launching anything and seeing nothing change. In fact, the only thing that has been a consistent change is the lack of job security as a software engineer.
Working Out Loud
So where to from here? I am still working a full-time job, but over my free-time I will be building, reflecting, launching. Luckily I have not sat idly by the last year and at least built out a stable platform and choices of technologies to stick by (pick your poison by the way, it really does not matter what tech you choose).
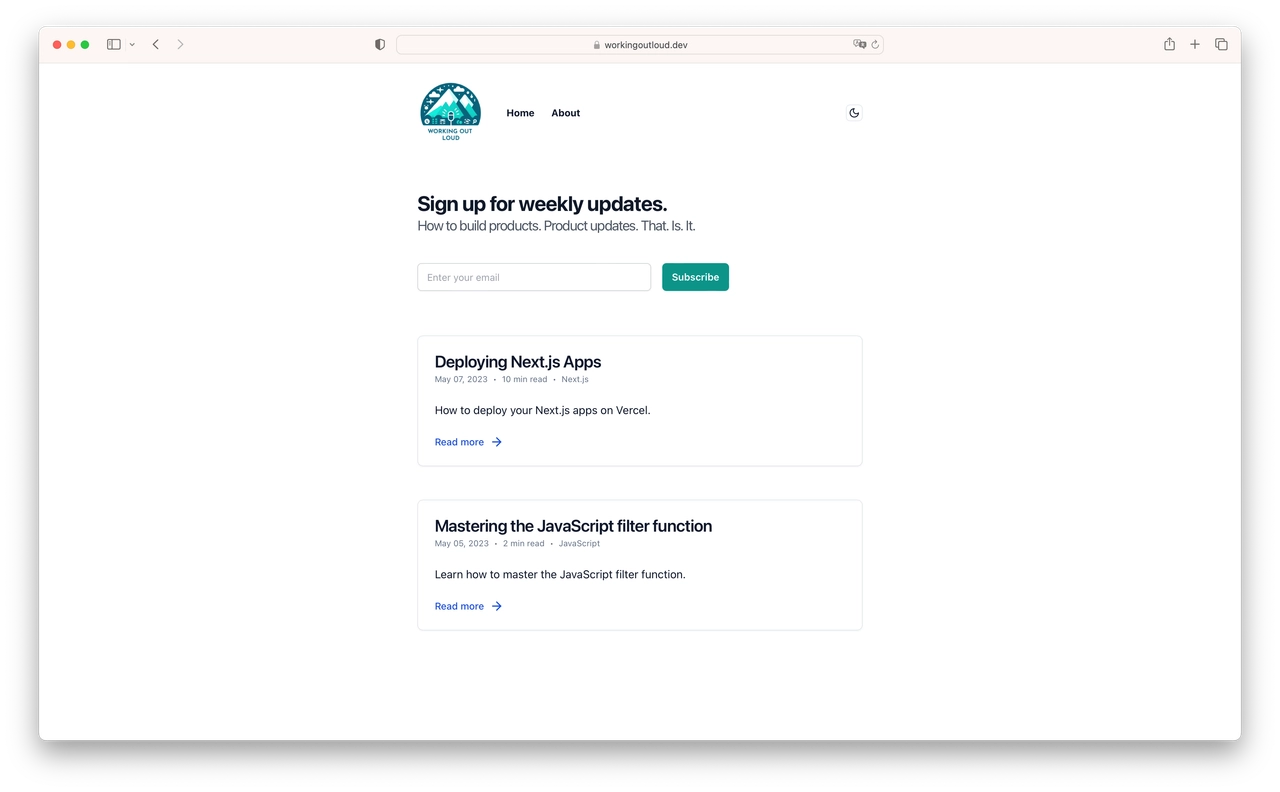
I picked up an old domain that I hardly ever use and revamped it to become the new home for my indie hacker writing.

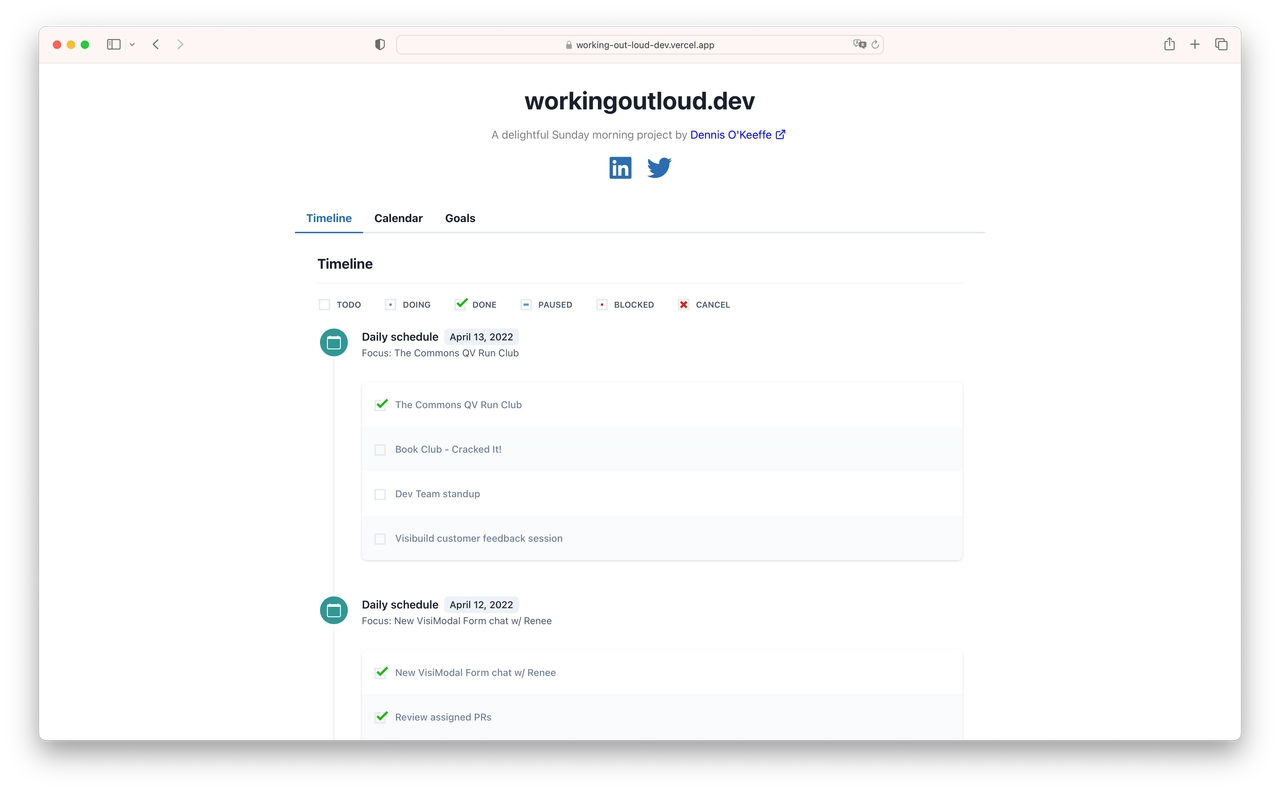
The old website was an old Sunday morning project I made in my own first attempt to #buildinpublic (I was more going for a #workingoutloud approach, ha), but the spirit of what it wanted to become will live on with this new domain. And on another random Vercel domain.
This new website was built with the spirit of output: take very little time to build and start publishing and validating that this is a good idea.
@stevenpads released a neat Next.js + Tailwind + shadcn/ui blog template which aligns with my chosen stack. It's very clean and easy to update, so I forked it and made a few changes to make it my own.

I also attempted to up my Twitter/X usage, starting with sharing things that work great for me. So I started with that template.
Super clean Next.js app router blog template by @stevenspads Configured with shadcn/ui, contentlayer, Tailwind and the app router. Only took minutes to make changes and have a swish blog default ready for prod.
So that's that. This is the launch post.
In the spirit of #workingoutloud, I want to finish the post with some sweet tools I used in addition to the template to get this up and running.
Linear
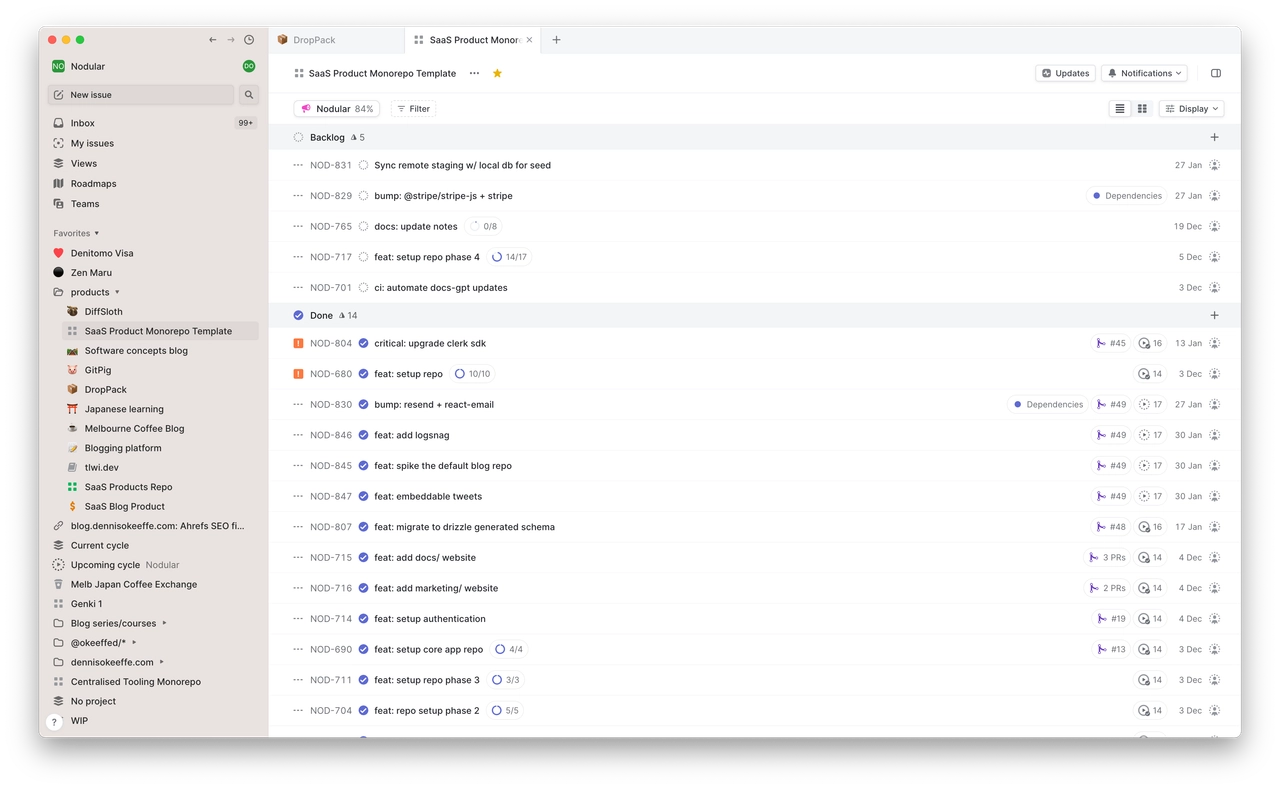
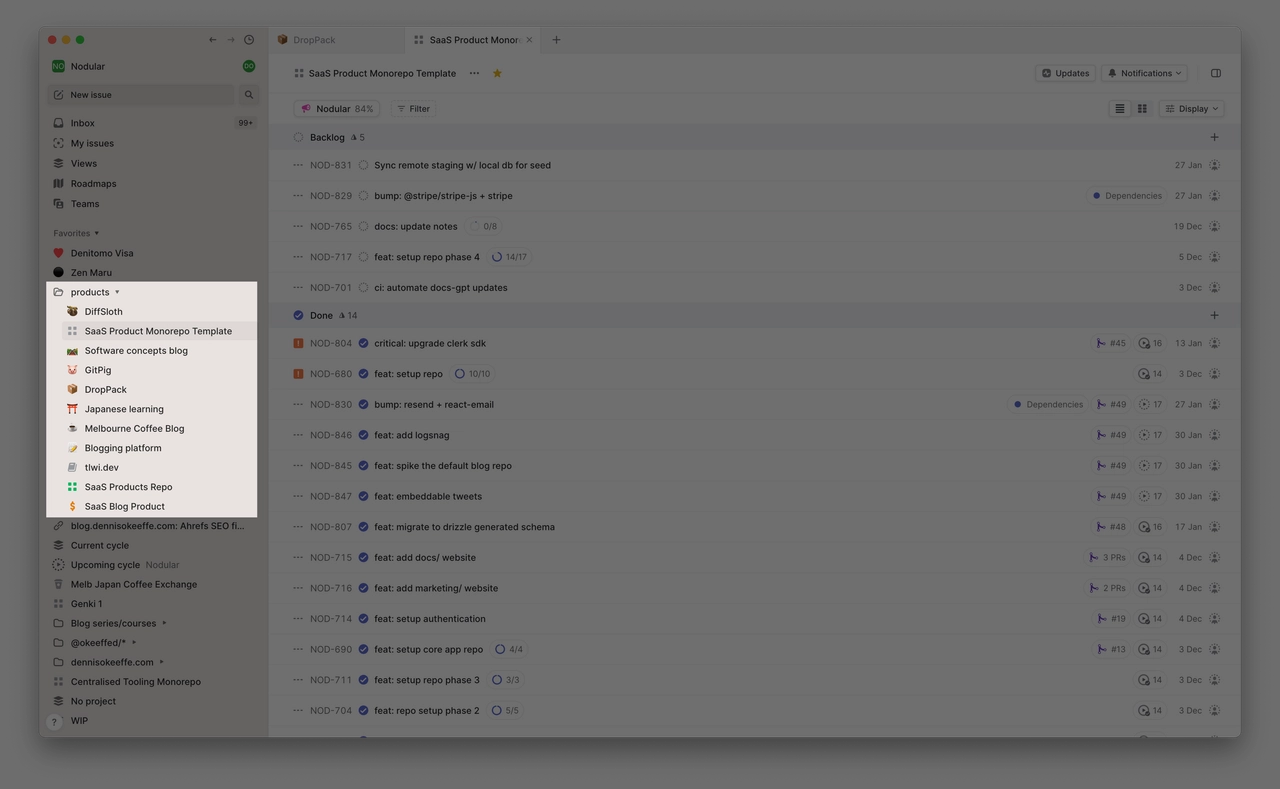
As mentioned earlier, you need to pick your tools. Just pick what works. I use Linear for my project management tracking and it works great for me.

The important thing to know for now is that I do the following: create a project, add tasks I need to do to that project. That's it.

For each of my projects, I track them with this. I wanted to add this blog as a template for my product monorepo, so I worked through the tasks within that project for the build.
Making the logo
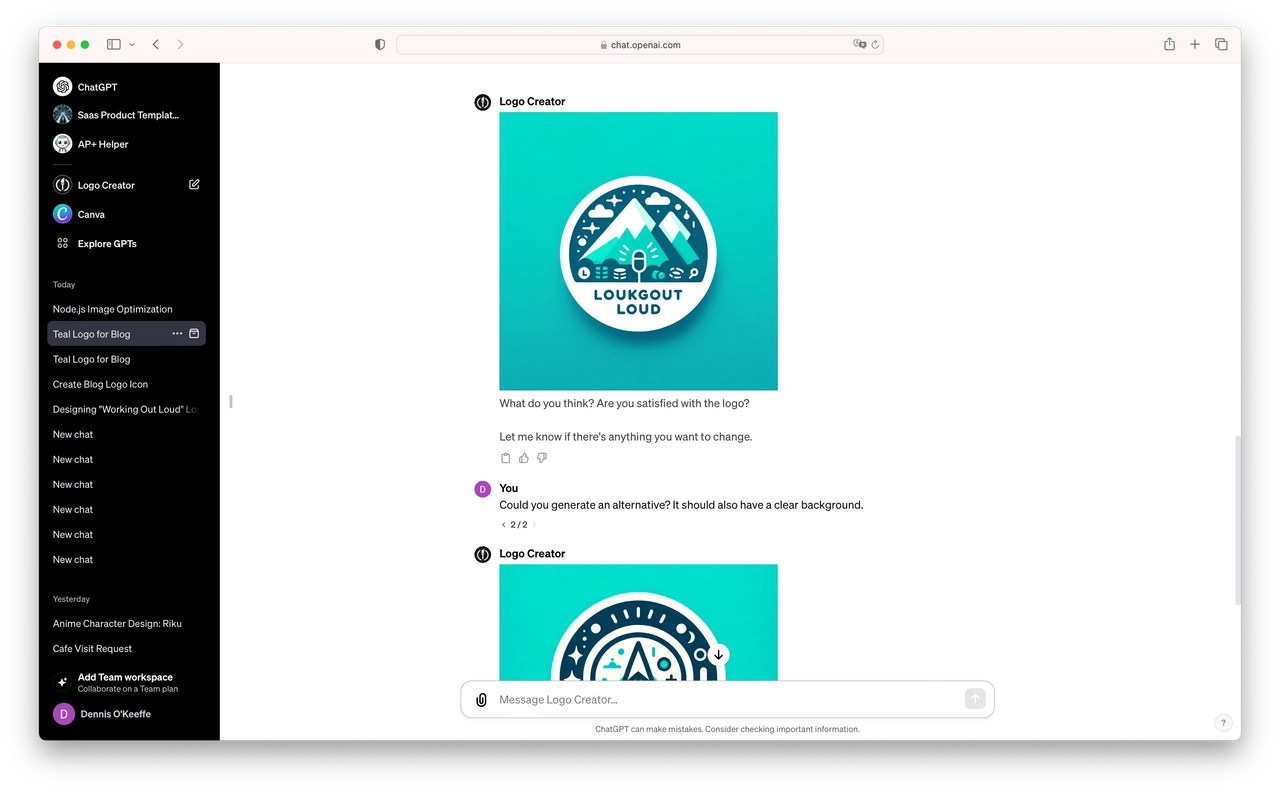
Paying for designers was out of the question, and my ability to design something takes a long time. I wanted to get something up and running quickly, so I used ChatGPT to help me create a logo.

I used a ChatGPT plugin Logo Creator to help me whip a something that wasn't super minimal and a little bit more fun.
Resend
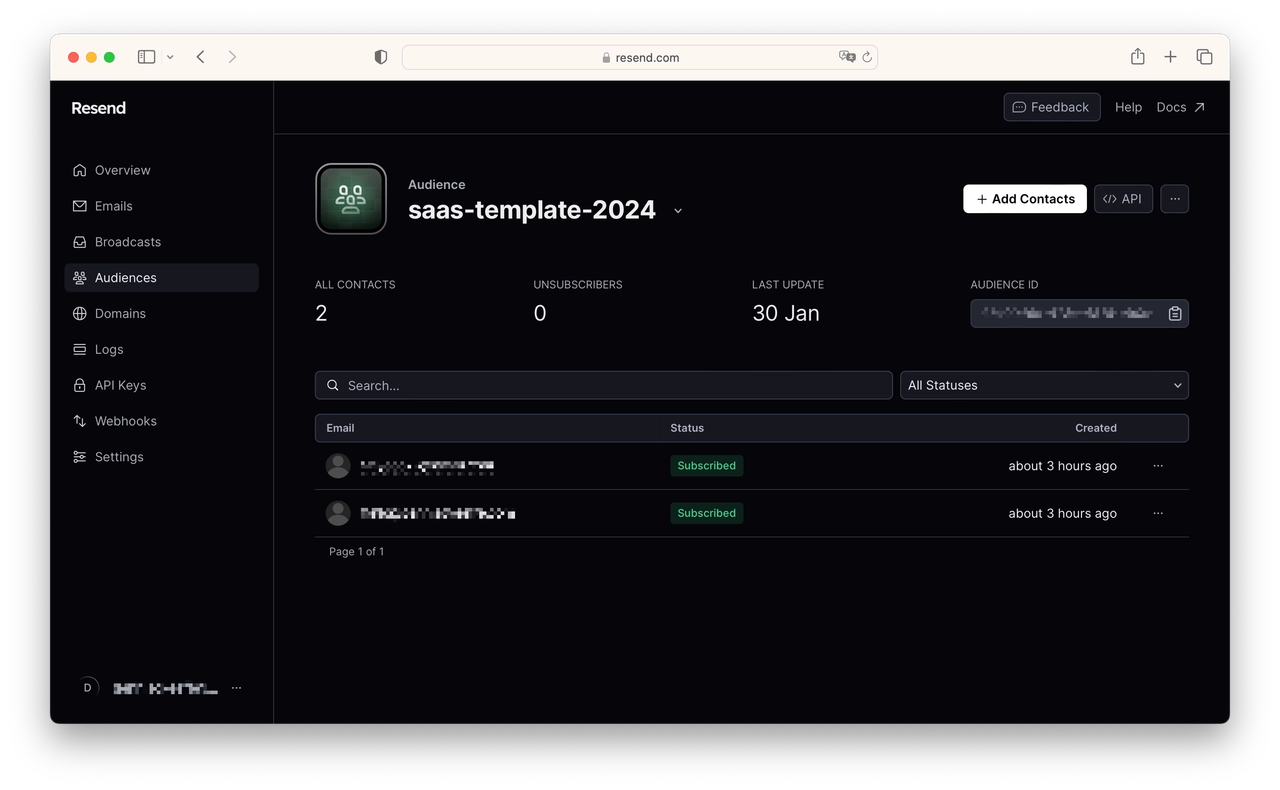
Something else that I wanted to do was to get a subscriber list up and running. I have been using Resend for a while now, and I love it. It's simple, easy to use, and has a great developer experience.
They recently released audiences which is a great way to segment your subscribers. I have opted in hard to use it as my subscriber solution going forward and so I added the subscription form to the top of the home page and also exposed it as a MDX component so I can embed it within posts. Like this.
Sign up (inline from this first post)
I promise it will be a fun journey
The signup connects to Resend, adds them to the audience and then sends out the welcome email.

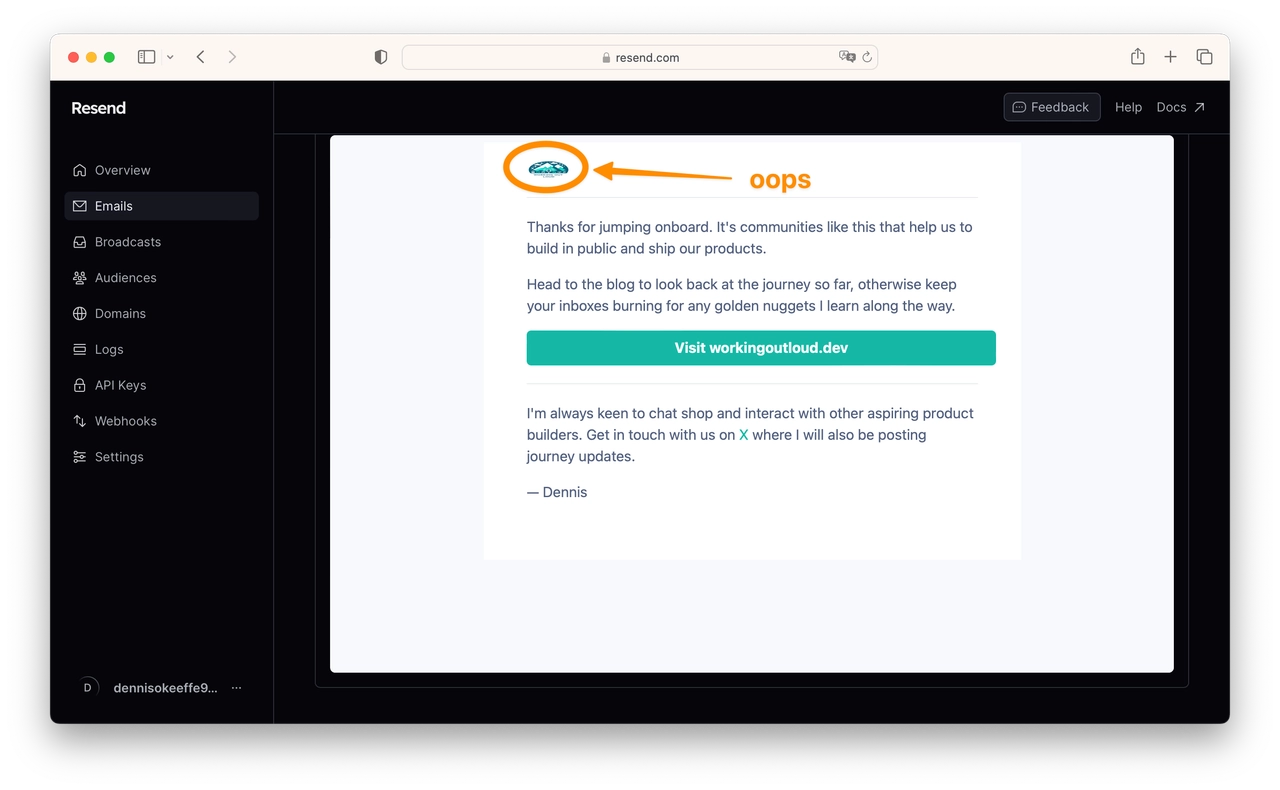
Resend also has a neat capability of sending your test emails to an address which will be previewable from within the Resend dashboard. This is great for testing and also for sharing with others to get feedback.

After all this happens, the flow ends by notifying the next neat little tool I used
LogSnag
LogSnag has been on my radar for a while now. It looks great, is simple and has a great desktop app.
Normally I would try to use something like Amplitude, but I always felt like the configuration and time investment this early-on for product analytics was overkill for an unvalidated product.
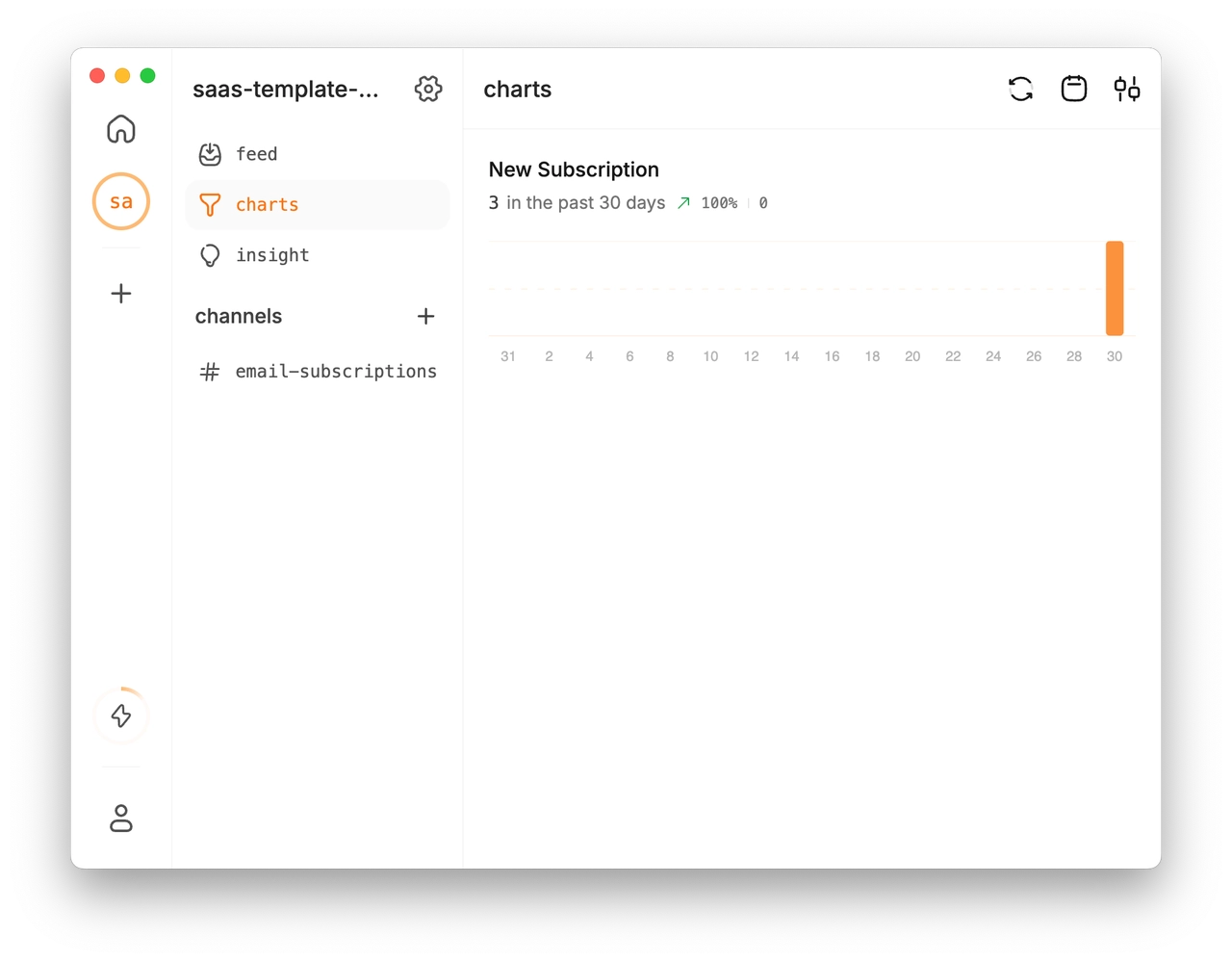
I decided to change things up and use LogSnag to track my important metrics. Think sign-ups, payments, etc.

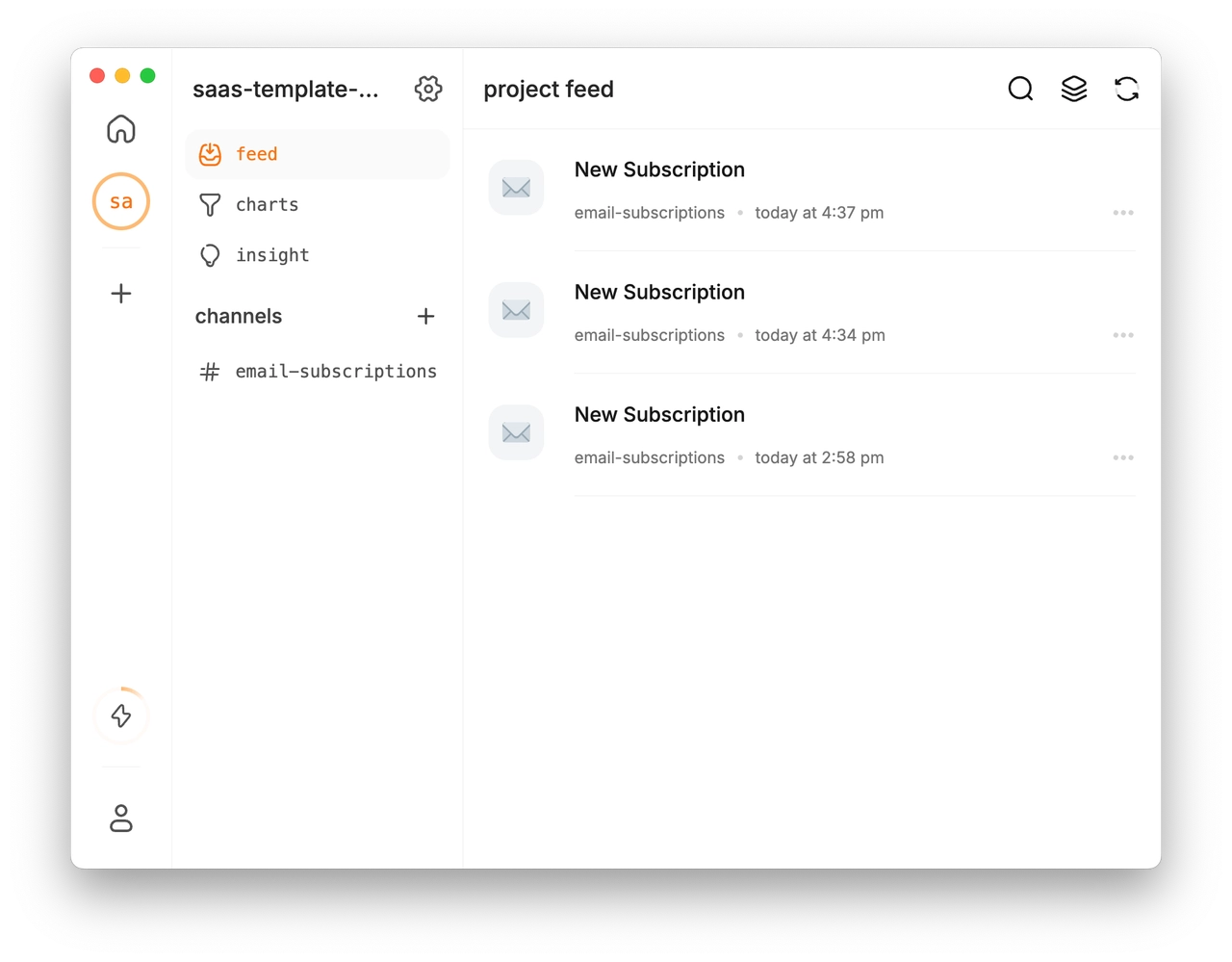
The feed gives a great overview of what is happening in your product.

It's also super simple to quickly spin up charts to track your metrics.

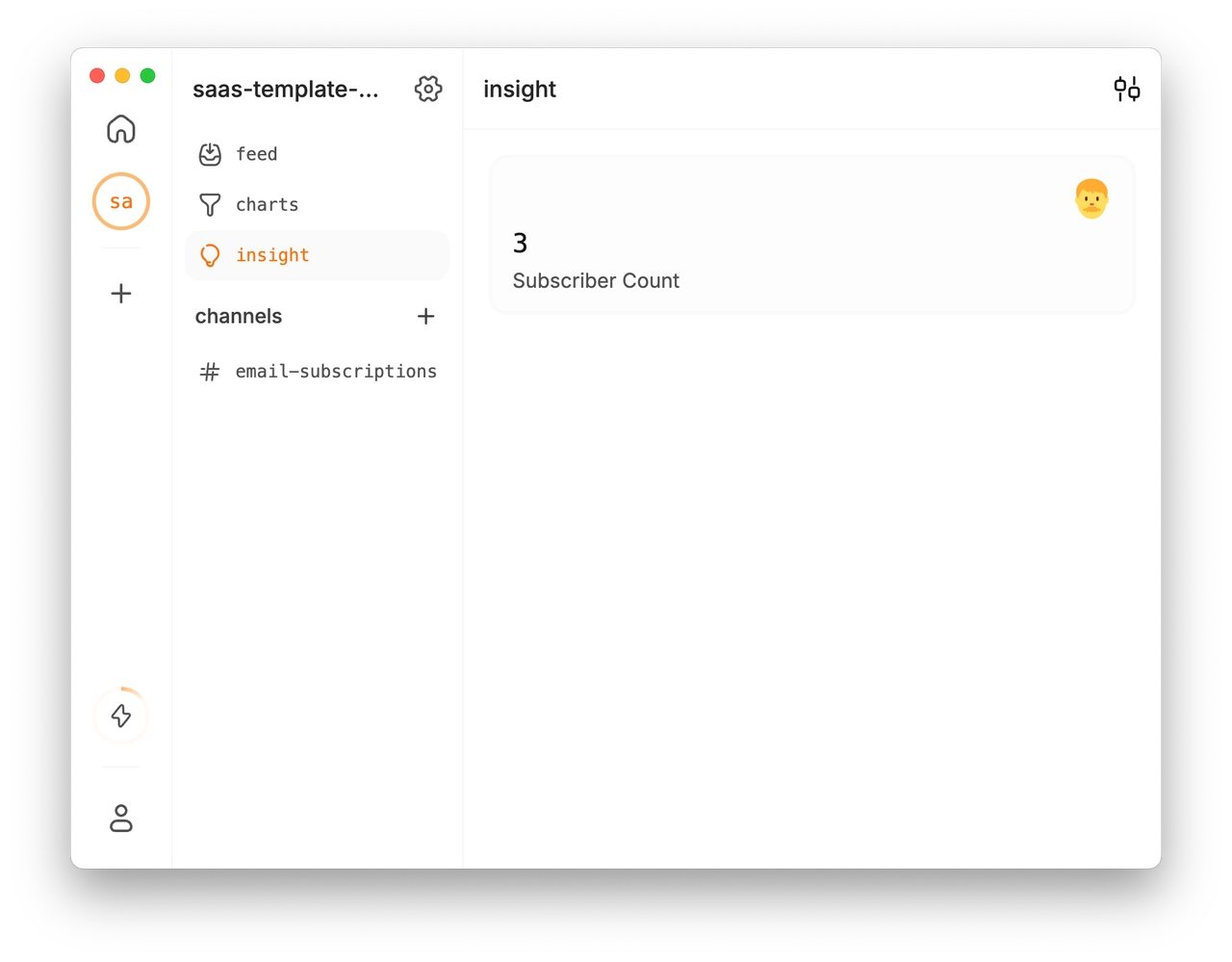
Finally, there is an API for insights which you can use to update your metrics as events come in.
Of course, I have not road tested this much. But I am super excited to see how it goes.
Which is why you should sign up to the newsletter
It's just to test the flow, I promise.
Road wrap
So there you have it! First update done-and-dusted. This probably took about an hour or so... I will need to either get faster at writing or get better at writing.
The final road wrap is just my wrap up about what is coming up next. I still have a full-time job to attend to and this weekend is actually flying to another part of Australia, so I'm not envisioning much (ha).
I'll be making some minor changes to GitPig, monitoring how this goes and attempting to work on my socials a bit more given that I am keen to connect with others in the community that are building products and shipping early and often.
Until next time!
-- Dennis